درحال حاضر صفحات پروژه ما دارای هیچ استایلی نیستند. اگر ما بخواهیم از tailwindcss در پکیج استفاده کنیم چطور باید آن را نصب وتنظیم کنیم ؟
نیازی به تنظیم Vite یا ابزارهای مشابه داخل پکیج نیست. هدف ما این است css را به صورت کامپایل شده و آماده داشته باشیم. در ابتدای درسنامه ما قبل از ساختن پکیج یک پروژه لاراولی داشتیم. پس ما دقیقا نیاز داریم تا کلاسهای css را بسازیم و با دستور npm run build آنها به کدهای css نهایی تبدیل کنیم.
و در نهایت فایلهای آماده css را به داخل پوشه resources/ پکیج کپی کنیم.
پس از انجام مراحل بالا ما فایل زیر را خواهیم داشت:
packages/themahdavi/laravel-permission-editor/resources/assets/css/app.css:
*,:before,:after{box-sizing:border-box;border-width:0;border-style:solid;border-color:#e5e7eb}:before,:after // ...
و باید فایل ساخته شده را داخل service provider پکیج ریجیستر کنیم:
class PermissionEditorServiceProvider extends ServiceProvider
{
public function boot()
{
$this->loadViewsFrom(__DIR__ . '/../resources/views', 'permission-editor');
if ($this->app->runningInConsole()) {
$this->publishes([
__DIR__.'/../resources/assets' => public_path('permission-editor'),
], 'assets');
}
}
}
تابع ()this->publishes$ به این معنی است وقتی کاربر دستور php artisan vendor:publish را صدا زد و پکیج ما را در لیست نمایش داده شده انتخاب کرد، فایل css معرفی شده در داخل مسیر resources/assets در پروژه کاربر قرار گیرد.
همچنین این تابع داخل شرط ()this->app->runningInConsole$ قرار گرفته تا حتما هنگام اجرای دستور زیر اعمال شود:
php artisan vendor:publish
همچنین دستور بالا را میتوانیم با مشخص کردن دقیق service provider پکیج اجرا کنیم:
php artisan vendor:publish --provider="themahdavi\LaravelPermissionEditor\PermissionEditorServiceProvider"
حالا ما فایلهای css را داخل مسیر public خواهیم داشت.

در فایل layout پکیج، css را ریجیستر میکنیم:
packages/themahdavi/laravel-permission-editor/resources/views/layouts/app.blade.php:
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="{{ asset('permission-editor/css/app.css') }}" rel="stylesheet" />
<title>Laravel Permission Editor</title>
</head>
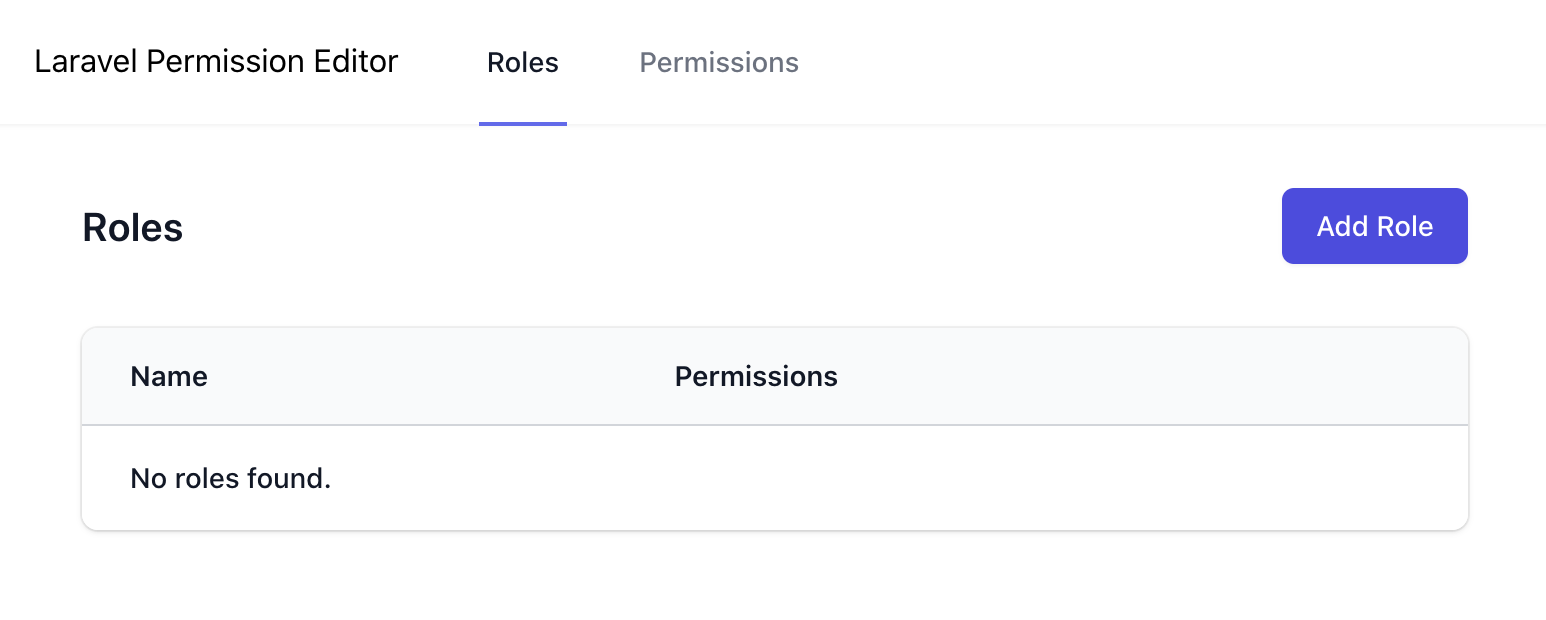
برای نمونه خواهیم داشت:
packages/themahdavi/laravel-permission-editor/resources/views/roles/index.blade.php:
@extends('permission-editor::layouts.app')
@section('content')
<div class="sm:flex sm:items-center">
<div class="sm:flex-auto">
<h1 class="text-xl font-semibold text-gray-900">Roles</h1>
</div>
<div class="mt-4 sm:mt-0 sm:ml-16 sm:flex-none">
<a href="{{ route('permission-editor.roles.create') }}"
class="inline-flex items-center justify-center rounded-md border border-transparent bg-indigo-600 px-4 py-2 text-sm font-medium text-white shadow-sm hover:bg-indigo-700 focus:outline-none focus:ring-2 focus:ring-indigo-500 focus:ring-offset-2 sm:w-auto">
Add Role
</a>
</div>
</div>
<div class="mt-8 flex flex-col">
<div class="-my-2 -mx-4 overflow-x-auto sm:-mx-6 lg:-mx-8">
<div class="inline-block min-w-full py-2 align-middle md:px-6 lg:px-8">
<div class="overflow-hidden shadow ring-1 ring-black ring-opacity-5 md:rounded-lg">
<table class="min-w-full divide-y divide-gray-300">
<thead class="bg-gray-50">
<tr>
<th scope="col"
class="py-3.5 pl-4 pr-3 text-left text-sm font-semibold text-gray-900 sm:pl-6">
Name
</th>
<th scope="col"
class="px-3 py-3.5 text-left text-sm font-semibold text-gray-900">
Permissions
</th>
<th scope="col"></th>
</tr>
</thead>
<tbody class="divide-y divide-gray-200 bg-white">
@forelse ($roles as $role)
<tr>
<td class="whitespace-nowrap px-3 py-4 text-sm font-medium text-gray-900 sm:pl-6">
{{ $role->name }}
</td>
<td class="whitespace-nowrap px-3 py-4 text-sm font-medium text-gray-900">
{{ $role->permissions_count }}
</td>
<td class="relative whitespace-nowrap py-4 pl-3 pr-4 text-right text-sm font-medium sm:pr-6">
<a href="{{ route('permission-editor.roles.edit', $role) }}"
class="inline-flex items-center justify-center rounded-md border border-transparent bg-indigo-600 px-4 py-1 text-sm font-medium text-white shadow-sm hover:bg-indigo-700 focus:outline-none focus:ring-2 focus:ring-indigo-500 focus:ring-offset-2 sm:w-auto">
Edit
</a>
<form action="{{ route('permission-editor.roles.destroy', $role) }}"
method="POST"
onsubmit="return confirm('Are you sure?')"
class="inline-block">
@csrf
@method('DELETE')
<button type="submit"
class="inline-flex items-center justify-center rounded-md border border-transparent bg-red-600 px-4 py-1 text-sm font-medium text-white shadow-sm hover:bg-red-700 focus:outline-none focus:ring-2 focus:ring-red-500 focus:ring-offset-2 sm:w-auto">
Delete
</button>
</form>
</td>
</tr>
@empty
<tr>
<td colspan="3"
class="whitespace-nowrap py-4 pl-4 pr-3 text-sm font-medium text-gray-900 sm:pl-6">
No roles found.
</td>
</tr>
@endforelse
</tbody>
</table>
</div>
</div>
</div>
</div>
@endsection
در این درسنامه ما برای اینکه فایلهای blade کوتاه شوند از component ها استفاده نکردیم. اما شما میتوانید از این قابلیت لاراول در پکیج خود استفاده کنید تا کدهای تمیزتری داشته باشید. برای نمونه اگر از component استفاده کنیم به شکل <x-button> خواهیم داشت.
حالا یک بار صفحه را رفرش کنید ...

-
نقطه شروع : چه پکیجی خواهیم ساخت ؟
375 کلمه
-
ایجاد پکیج: ساختار و فایل composer.json
440 کلمه
-
ایجاد و ریجیستر کردن Service Provider
190 کلمه
-
اولین Controller و Route
365 کلمه
-
بارگیری صفحات Blade
268 کلمه
-
گسترش Blade Layout
191 کلمه
-
وابستگیها: فراخوانی پکیج اضافی
570 کلمه
-
استایل : CSS و Assets
349 کلمه
-
میدلور : Web و Spatie check
1 کلمه
-
تنظیمات پکیج
1 کلمه
-
مدلها، مایگریشنها و دستورات Artisan
1 کلمه
-
انتشار پکیج روی گیتهاب و packagist
1 کلمه